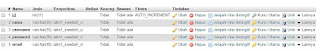
Pertama kita buat databasenya dulu ya gaes sebagai example nama database latihan1
dengan membuat 2 tabel dengan nama CRUD dan USER bisa lihat gambar dibawah ini
- Pertama kita buat file yang bernama Index.php
<?php
include "config.php";
?>
<!DOCTYPE html>
<html>
<head>
<title>Belajar Crud</title>
<link rel="stylesheet" type="text/css" href="styl.css">
</head>
<body>
<div id="header">
<p> Belajar PHP Crud </p>
</div>
<div class="isi">
<?php
$page = @$_GET['page'];
$action =@$_GET['action'];
if ($page == "") {
if($action == "") {
include "tampil.php";
} else if ($action == "tambah") {
include "tambah.php";
} else if ($action == "edit") {
include "edit.php";
} else if ($action == "hapus") {
include "hapus.php";
}
}
?>
</div>
<div class="fixedBar">
<div class="boxfloat">
</div>
</div>
</body>
</html>
2. Selanjutnya kita buat file bernama tambah.php
<?php
if(isset($_POST['tambah'])){
$nama = @$_POST['nama'];
$username = @$_POST['username'];
$password = @$_POST['password'];
$email = @$_POST['email'];
$hasil=mysql_query("insert into crud values ('','$nama','$username','$password','$email')");
if ($hasil) {
?>
<script type="text/javascript">
alert("Tambah Data Berhasil");
window.location.href="?page=";
</script>
<?php
} else {
echo mysql_error();
}
}
?>
<!DOCTYPE html>
<html>
<head>
<title>Tambah</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Tambah Data</h1><br/><br/>
<form action="" method="post">
<table>
<tr>
<td>Nama</td>
<td>:</td>
<td><input type="text" name="nama" class="in" pattern="[a-zA-Z ]+" placeholder="Masukkan Nama" required
oninvalid="this.setCustomValidity('Input hanya boleh huruf a-z dan spasi')"></td>
</tr>
<tr>
<td>Username</td>
<td>:</td>
<td><input type="text" name="username" class="in" pattern="[a-zA-Z ]+" placeholder="Masukkan username" required
oninvalid="this.setCustomValidity('Input hanya boleh huruf a-z dan spasi')"></td>
</tr>
<tr>
<td>Password</td>
<td>:</td>
<td><input type="password" name="password" class="in" placeholder="Masukkan Password" required></td>
</tr>
<tr>
<td>E-mail</td>
<td>:</td>
<td><input type="text" name="email" class="in" placeholder="Masukkan E-mail" required></td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type="submit" name="tambah" value="Tambah Data" class="btn" /></td>
</tr>
</table>
</form>
</body>
</html>
3. Setelah itu kita buat file yang bernama edit.php
<?php
$id = @$_GET['id'];
$sql = mysql_query("select * from crud where id = '$id'") or die(mysql_error()); //memilih data
$data = mysql_fetch_array($sql);
?>
<!DOCTYPE html>
<html>
<head>
<title>Tambah</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<?php
if(isset($_POST['edit'])){
$nama = @$_POST['nama'];
$username = @$_POST['username'];
$password = @$_POST['password'];
$email = @$_POST['email'];
$hasil=mysql_query("update crud set nama = '$nama', username = '$username', password = '$password', email = '$email' where id = '$id'");
if ($hasil) {
?>
<script type="text/javascript">
alert("Edit Data Berhasil");
window.location.href="?page=";
</script>
<?php
} else {
echo mysql_error();
}
}
?>
<h1>Edit Data</h1><br/><br/>
<form action="" method="post">
<table>
<tr>
<td>Nama</td>
<td>:</td>
<td><input type="text" name="nama" class="in" value="<?php echo $data['nama']; ?>" /></td>
</tr>
<tr>
<td>Username</td>
<td>:</td>
<td><input type="text" name="username" class="in" value="<?php echo $data['username']; ?>" /></td>
</tr>
<tr>
<td>Password</td>
<td>:</td>
<td><input type="text" name="password" class="in" value="<?php echo $data['password']; ?>" /></td>
</tr>
<tr>
<td>E-mail</td>
<td>:</td>
<td><input type="text" name="email" class="in" value="<?php echo $data['email']; ?>"/></td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type="submit" name="edit" value="Edit Data" class="btn" /></td>
</tr>
</table>
</form>
</body>
</html>
4. Kemudian buat file hapus.php
<?php
$id = @$_GET['id']; // hapus berdasarkan id
mysql_query("delete from crud where id = '$id'") or die (mysql_error()); //query menghapus data
?>
<script type="text/javascript">
window.location.href="?page" // begitu klik hapus otomatis menuju halaman awal
</script>
5. Lalu buat file tampil.php
<a href="?page=&action=tambah"><button>Tambah Data</button></a>
<br />
<br />
<br />
<table border="1px">
<tr>
<th>No</th>
<th>Nama</th>
<th>Username</th>
<th>E-mail</th>
<th colspan="2">Aksi</th>
</tr>
<?php
include "config.php"; // agar bisa connect ke database
$hasil=mysql_query("select * from crud"); // memilih semua data dari tabel user
$no = 1; //membuat no urut
while ($data=mysql_fetch_array($hasil)) { // pengulangan 'while' agar semua data bisa tampil
?>
<tr align="center">
<td><?php echo $no; ?></td>
<td><?php echo $data['nama'] ?></td>
<td><?php echo $data['username'] ?></td>
<td><?php echo $data['email'] ?></td>
<td><a href="?page=&action=edit&id=<?php echo $data['id'] ?>"><button>Edit</button></a></td>
<td><a href="?page=&action=hapus&id=<?php echo $data['id'] ?>" onclick="return confirm('Apakah Anda ingin menghapus??')"><button>Hapus</button></a></td>
</tr>
<?php
$no++; //agar no bisa urut
} // akhir pengulangan while
?>
</table>
6. Buat koneksi untuk databasenya dengan file config.php
<?php
mysql_connect('localhost','root','') or die (mysql_error());
mysql_select_db('latihan1') or die (mysql_error());
?>
Maka hasilnya akan seperti gambar dibawah ini